JavaScript : 변수 & 자료형
프론트엔드와 백엔드를 둘다 공부해야하는 입장에서, 무엇을 먼저 공부할까 고민하다가 일단은 제일 많이 겹치고 쓰일 것 같은 자바스크립트부터 공부해보려고합니다.
강의영상은 유튜브_코딩앙마 를 참고했습니다.
변수
name = "Mike";
age = 30;
자바스크립트에서도 C 와 비슷하게 문장의 마무리는 세미콜론을 사용합니다. 안해도 상관은 없다고는 하는데 하는게 좋다고 합니다.
또한 30애는 ““가 없는데 MIKE에는 ““가 있는 것을 볼 수 있는데 이는 문자열(string)이기 때문입니다.
’’ 홀따옴표 혹은 “” 겹따옴표 혹은 `` 다 사용 가능합니다.
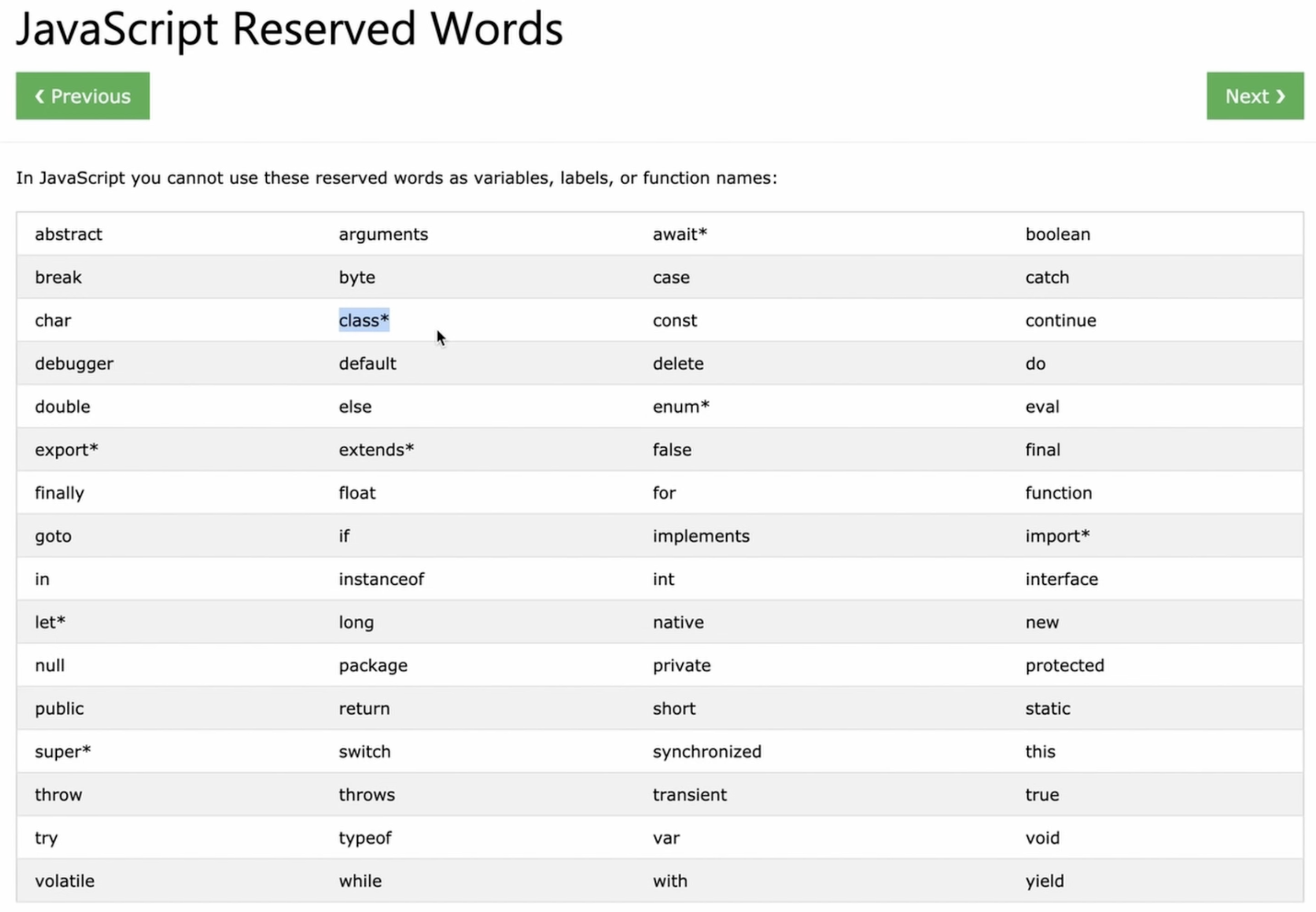
class = "수업";

다음과 같은 코드는 에러가 납니다. 이는 ‘예약어’, Reserved Words라고 자바스크립트에서 이미 사용하는 단어기 때문에 변수로 사용할 수 없습니다.
변수를 선언했으니 접근을 해보겠습니다.
- alert()
- console.log()
alert 는 경고창을 띄우는 함수이고 console.log 는 로그를 띄우는 함수입니다.
하지만 사실 이렇게 변수를 선언하는 것은 굉장히 위험한 선언입니다.
앞서 name 이라는 변수가 사용되었는지 아닌지 알길이 없기 때문입니다.
만약 다같이 하는 프로젝트에서 name = “Mike”; 그 뒤로 누군가가 name = “Google”; 이라고 했다면 그전의 Mike는 Google로 재선언되어서 없어지게 될 것입니다.
이를 방지하기 위한 코드가 있습니다.
- let
- const

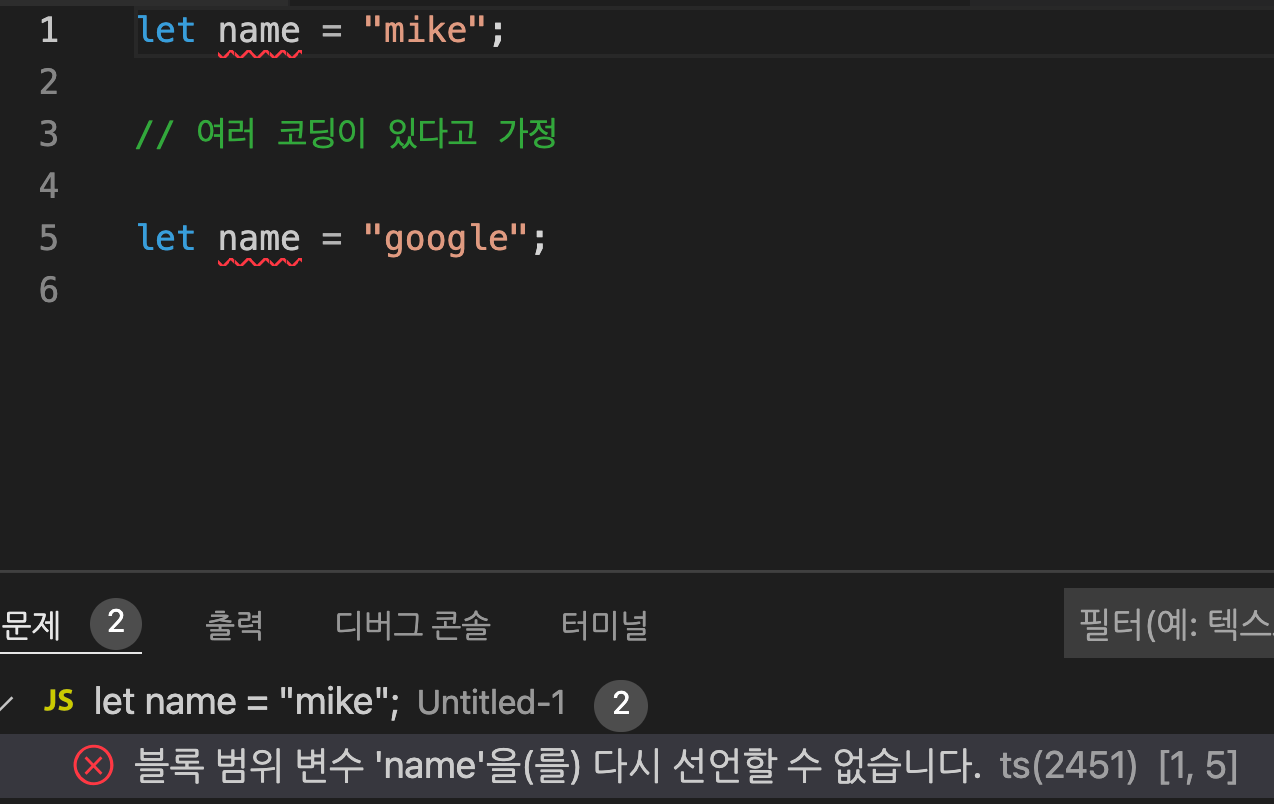
다음과 같이 let을 이용하여 변수를 선언하게된다면, 여럿이서 코딩을 할 때 ‘name’을 다시 선언할 수 없다는 에러가 뜨게 됩니다.
사실 let을 지우고 선언하면 다시 선언이 가능하지만 취지상 넘어가도록하고 저렇게 오류가 난 것을 확인함으로써 공동작업을 더 원활하게 할 수 있습니다.
또 const는 절대로 바뀌지 않는 상수를 선언할 때 사용합니다. 수정이 불가능합니다.
그래서 예를 들어서 파이, 최대값, 생일 등을 선언할 때 대문자로 주로 선언합니다.
const PI = 3.14;
const SPEED_LIMIT = 100;
const BIRTH_DAY = '1998-05-18' //제 생일입니다 ><
정리하면 변하지 않는 값은 const로 변할 수 있는 값은 let으로 선업합니다.
- 변수는 문자와 숫자, $ 와 _ 만 사용합니다.
- 첫글자는 숫자가 될 수 없습니다.
- 예약어는 사용할 수 없습니다.
- 가급적 상수는 대문자로 알려줍시다.
- 변수명은 읽기 쉽고 이해할 수 있게 선언하는 것이 좋습니다.
자료형
문자형
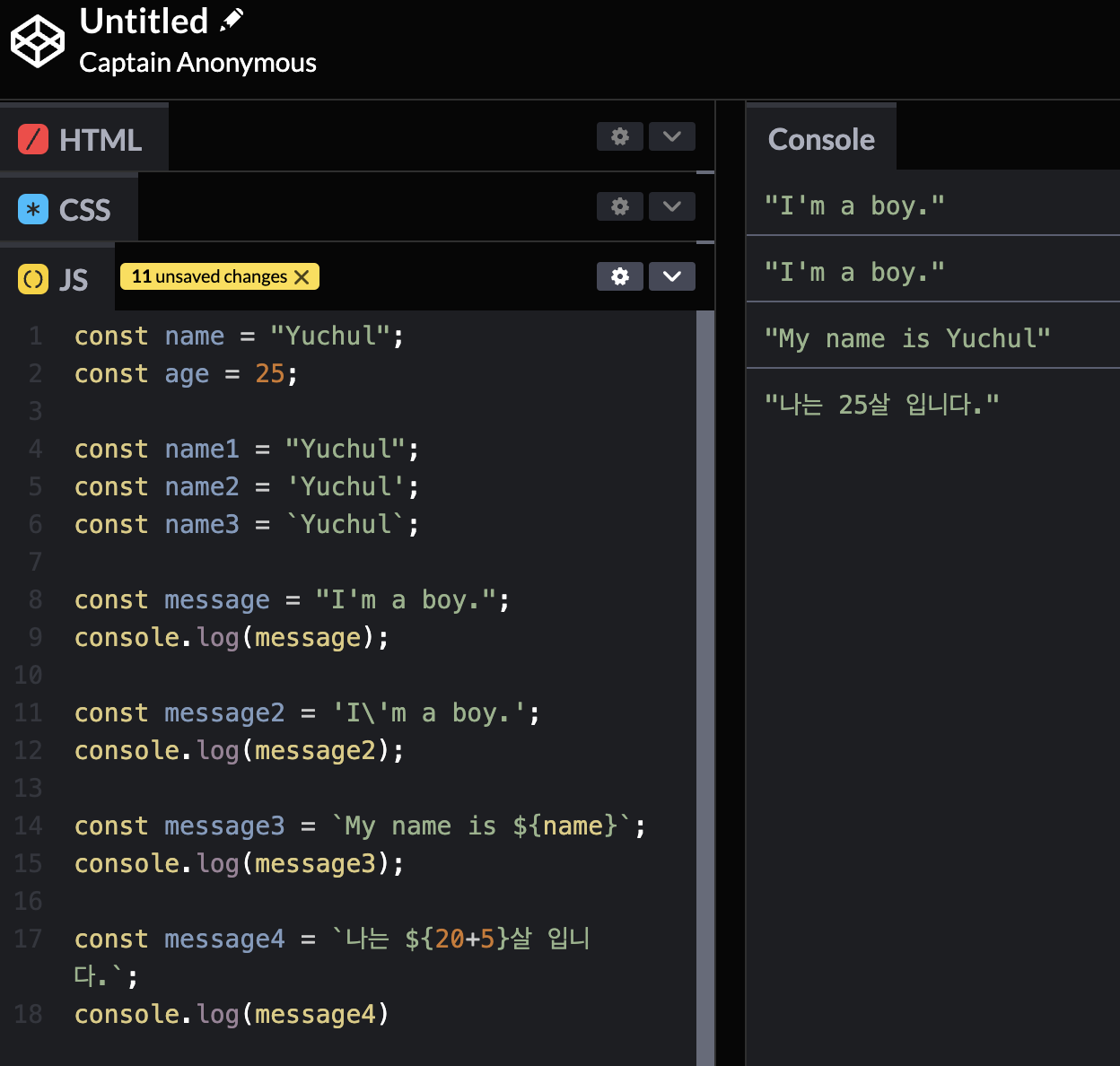
const name = "Yuchul";
const age = 25;
const name1 = "Yuchul";
const name2 = 'Yuchul';
const name3 = `Yuchul`;
const message = "I'm a boy.";
console.log(message);
const message2 = 'I\'m a boy.';
console.log(message2);
const message3 = `My name is ${name}`;
console.log(message3);
const message4 = `나는 ${20+5}살 입니다.`;
console.log(message4)

숫자형
숫자형은 사칙연산이 가능합니다.
const age = 30;
const PI = 3.14;
console.log(1 + 2); // 더하기
console.log(10 - 3); // 빼기
console.log(3 * 2); // 곱하기
console.log(6 / 3); // 나누기
console.log(6 % 4); // 나머지
3
7
6
2
2
오류가 나는 경우들을 더 알아보겠습니다.
const x = 1/0;
console.log(x)
1 을 0으로 나누면?
Infinity
무한대가 출력됩니다.
const name = "Yuchul";
const y = name/2;
console.log(y)
NaN
NaN 란 Not a number를 의미합니다.
Boolean
참인지 거짓인지를 판단하는 재질입니다.
const a = true; // 참
const b = false; // 거짓
const name = "Yuchul";
const age = 25;
console.log(name == "Mike")
console.log(age > 20)
false
true
Null 과 Undefined
만약 변수를 선언만 하고 초기화를 시켜주지 않는다면 어떻게 될까요?
let age;
console.log(age)
를 출력해보면
undefined
가 출력됩니다.
null 개념은 기본적으로 없다라는 의미인데요, 아예 존재조차 하지 않는 것이 undefined 이고, null은 없다라는 개념이 있는 상태입니다.
뭔 개소리인가 싶죠? 휴지를 예로 들어보면 null은 다쓴 휴지심 하나가 있는, 그니까 없는데 없다는 것을 볼 수 있는 이미지라면 휴지심조차 없고 마치 그냥 무의 공간이 undefinded라고 이해하시면 좋을 것 같습니다.
let user = null;
처럼 null을 사용할 수 있는데요, null은 객체형과 심볼형 두가지로 나뉩니다. 이는 나중에 더 자세히 배우겠습니다.
Typeof 연산자
const name = "Mike"
console.log(typeof 3);
console.log(typeof name);
console.log(typeof ture);
console.log(typeof "xxx");
console.log(typeof null);
console.log(typeof undefined);
를 출력해보면
"number"
"string"
"boolean"
"string"
"object"
"undefined"
typeof 연산자는 다른 개발자가 작성한 변수의 타입을 알아야하거나 api 통신등을 통해 받아온 데이터를 type에 따라 다른방식으로 처리해야할 때 많이 사용합니다.
그리고 null의 type이 object(객체)가 나왔지만, 사실 이는 초기 자바스크립트의 오류입니다.
null은 객체가 아니고, 자바스크립트의 하위호환을 위해 수정하지 않는다고 합니다.
오늘은 여기까지.

Leave a comment